İşte tüm web geliştiricilerinin üretkenliklerini arttırmak için kullanmaları gereken ve çok bilinmeyen VSCode uzantılarından bazıları.
VSCode Neden Bu Kadar Popüler?
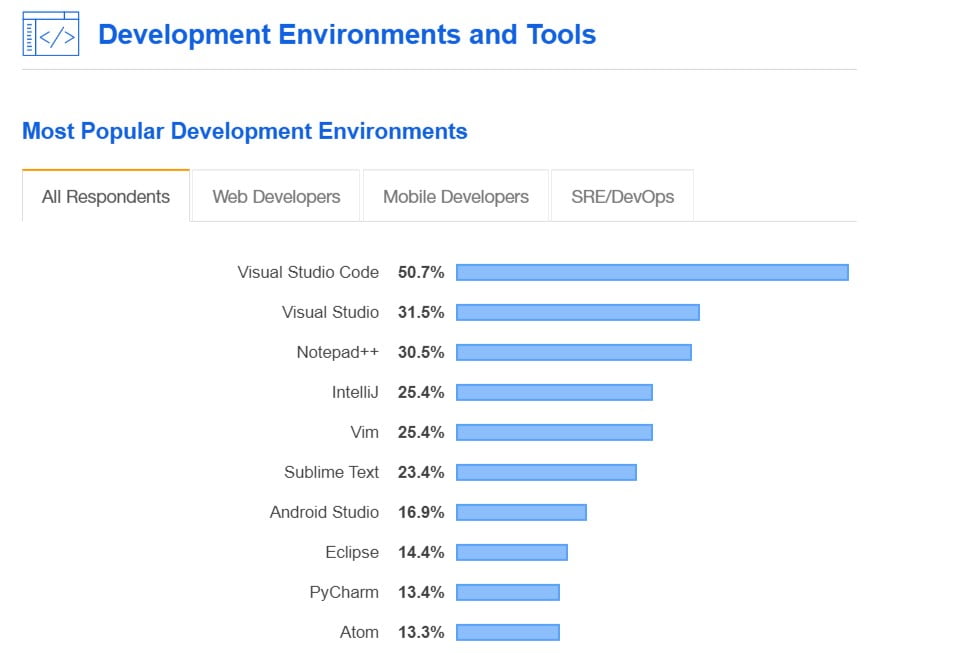
Visual Studio Code, geliştiriciler arasında hızla popülerlik kazandı ve Stack Overflow’un 2019 Geliştirici Anketi’nde en popüler geliştirme aracı olarak seçildi. Kullanıcılar bunun en büyük sebebinin özelleştirilebilirlik olduğunu söyledi.

Eğer ki VSCode kullanıyorsanız üretkenliğinizi arttırabilecek birkaç uzantı bırakıyorum aşağıya.
Git Lens

Eğer ki ekip olarak bir proje geliştiriyorsanız, bu uzantı belirli bir kodun ne zaman yazıldığını veya değiştirildiğini hatta ve hatta kimin değiştirdiğini bile gösteriyor. Bu özellik kod yazarlığınızı görselleştirmenize de yardımcı olur.
Bazen takım arkadaşlarımız ya da bizim yazdığımız bir kod farkında olmadan bazı kodları bozabilir. Bu tür durumları tespit edebilmek için kullanılabilir. Buraya tıklayarak eklentiyi görebilirsiniz.
Wallaby.js

Wallaby.js testlerinizi sürekli olarak çalıştıran bir tür akıllı test çalıştırıcısıdır. Kodunuzu değiştirdiğiniz anda ( kaydetmeseniz bile) kodun kapsamını ve sonuçlarını kod editörünüze bildirir.
Bu uzantı da geliştirdiğiniz projelerinizdeki üretkenliğinizi arttırmanıza yardımcı olur. Buraya tıklayarak eklentiyi görebilirsiniz.
TypeScript Hero

TypeScript, özgür ve açık kaynaklı bir programlama dilidir. TypeScript bünyesinde bulundurduğu derleyici sayesinde yazdığınız kodları JavaScript koduna çevirir. TypeScript Hero’yu kullanarak “Ampul” adı verilen özellikle içe aktarmalarınızı sıralar, düzenler hatta kodlama hatalarınızı bile düzeltir.
Buraya tıklayarak eklentiyi görebilirsiniz.
Prettier Code Formatter

Prettier, kod biçimlendirme söz konusu olduğunda geliştiricilerin hayatlarını çok daha kolaylaştıran bir kod biçimlendiricidir. Kaydederken Biçimlendir olarak yapılandırırsanız kaydetme sırasında yazdığınız kodu biçimlendirir.
Bu uzantı sayesinde kodu biçimlendirme konusunda endişe etmenize gerek kalmayacak çünkü bu uzantı zaten sizler için kodunuzu biçimlendirecek. Buraya tıklayarak eklentiyi görebilirsiniz.
Path Intellisense

React veya Angular gibi JavaScript kitaplıkları üzerinde çalışıyorsanız ve büyük projeler peşindeyseniz, içe aktarırken bileşenin tam yolunu bulmanın ne kadar sinir bozucu olduğunu biliyorsunuzdur. Bu uzantı, içe aktarma yolunu otomatik olarak tamamlamanıza yardımcı olur.
Ayrıca, HTML dosyanızdaki dosya referanslarını otomatik olarak tamamlamanıza yardımcı olur. Buraya tıklayarak eklentiyi görebilirsiniz.
Debugger for Chrome

Hepimiz bazen hata ayıklamanın ne kadar sıkıcı bir hal alabildiğini biliyoruz, bu nedenle bu uzantı sayesinde JavaScript kodunuzda hata ayıklamanıza yardımcı olmak için kullanabilirsiniz. Microsoft tarafından geliştirilmiş olan bu uzantı ile, kesme noktaları belirleyebilir, dinamik olarak eklenen komut dosyalarında hata ayıklama yapabilir ve daha fazlasını yapabiliriz.
Buraya tıklayarak eklentiyi görebilirsiniz.
Bracket Pair Colorizer

Bu uzantı sayesinde kodlarınızdaki parantezlerin renkli olmasını sağlayabilirsiniz. Birbiriyle uyumlu olan kodların parantezlerinin aynı renk olmasını sağlayacaktır. Bu sayede parantez unutma durumlarında veya hata ayıklamada kafanızın karışmasını engelleyecektir. Büyük bir kod üzerinde çalışırken çok işinize yarayabilir.
Kullanıcılar hangi karakterlerin eşleşeceğini ve parantezlerin rengini kendisi seçebilir. Buraya tıklayarak eklentiyi görebilirsiniz.
JavaScript (ES6) Code Snippets

Bir JavaScript geliştiriciyseniz, bu size bir ton zaman kazandıracaktır. Hızlı bir şekilde yeni projelerinize giriş yapmak istediğinizde bu yardımcı olabilir. Kodun tamamını yazmak yerine, en yaygın JavaScript işlevleri için önceden tanımlanmış birçok hazır koda sahiptir.
Bu uzantının TypeScript, React, Vue ve HTML desteği vardır. React üzerinde çalışıyorsanız benzer bir uzantı var. (ES7 React / Redux / GraphQL / React-Native parçacıkları).
Bu JS Snippets için olan link, bu da React Snippets.
Live Share

Bir sorunu çözmek için takım arkadaşınızla düzenleyicide aynı kod üzerinde birlikte çalışmak istediğinizde, bu, Takım arkadaşınıza Kod Düzenleyicinize kontrol vermenize yardımcı olur ve aynı anda çalışabilirsiniz.
Ayrıca terminal örneklerini, localhost web uygulamalarını paylaşabilir. Sesli arama ve daha fazlasını yapabilirsiniz. Bu uzantı Microsoft’a aittir. Buraya tıklayarak eklentiyi görebilirsiniz.
ESlint

JavaScript oldukça esnek bir dil olduğundan, bazı küçük hatalar büyük sorunlara yol açabiliyor. Yani büyük kod tabanları üzerinde çalışırken bir linter ve formatlayıcıya ihtiyacımız var. Bu uzantı bu işlerde size yardımcı olur. Bu uzantı, kodunuzu otomatik olarak biçimlendirebilir ve kodunuzdaki hataları da bulur.
ESLint kurallarını uygulamak, kod tabanınız için iyi standartlar oluşturmaya sizi bir adım daha yaklaştıracaktır. Buraya tıklayarak eklentiyi görebilirsiniz.
Paste JSON as Code

Bir geliştirici olarak, API’lerle uğraşıyorsunuzdur. Hepimizin bildiği gibi API’lerde kullanılan en yaygın veri yapısı JSON’dur. Uygulamamızı bozabilecek bazı TypeErrors hatalarını önlemek için sınıflar veya arayüzler kullanıyoruz. Bu uzantı, JSON verileriyle bir sınıf oluşturabiliyor. İşinizi bayağı kolaylaştıracaktır.
Dolayısıyla, sınıfları manuel olarak yazmak yerine, bu eklentiyi sınıfları oluşturmanın zamanından ve yükünden kurtarmak için kullanabilirsiniz. Bu uzantı, popüler dillerin çoğu için desteğe sahiptir. Buraya tıklayarak eklentiyi görebilirsiniz.
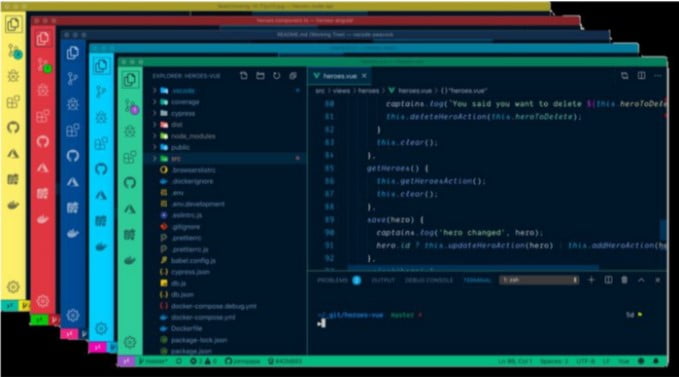
Peacock

Birden çok program çalıştırdığınızda bazen kafamız karışabiliyor, bu uzantı programa geçiş yaptığınızı veya üzerinde çalıştığınızı daha rahat görebilmeniz için renkleri kullanıyor.
Buraya tıklayarak eklentiyi görebilirsiniz.
Better Comments

Bu uzantı kodlarınızda, göze daha güzel gözüken yorumlar yazmanıza yardımcı oluyor. TODO’lar, öne çıkanlar, uyarılar vs gibi farklı yorum türleri için farklı renkler bulunuyor. Bunları istediğiniz gibi de atayabiliyorsunuz.
Açıkçası bu uzantıyı şiddetle tavsiye ediyorum. Kodlarınızın daha temiz olmasını ve kodlarınızı daha kolay okumanıza yardımcı olur. Popüler olan bir çok yazılım diline de entegre edilmiş bir araç. Buraya tıklayarak eklentiyi görebilirsiniz.
Search node_modules

Bileşen kitaplıkları oluştururken ve bileşeni farklı uygulamalarda kullandığımızda, node modules’de (düğüm modüllerinde) bazı değişiklikler yaparız. Bu uzantı, projenizin node_modules dizini içindeki dosyada hızlı bir şekilde gezinmenizi sağlar.
Buraya tıklayarak eklentiyi görebilirsiniz.
Rest Client

Geliştiriciler, bir API’den gelen yanıtı kontrol etmek için Postman’ı düzenli aralıklarla kontrol ederler. Bu uzantı, bir HTTP isteğinde bulunmanıza ve yanıtı, iki uygulama arasında geçiş yapmak yerine doğrudan VSCode ‘da görüntülemenize olanak tanır. Bir bakıma işleri sizin yerinize yapar.
Buraya tıklayarak eklentiyi görebilirsiniz.
Listemiz burada sona eriyor. Okuduğunuz için teşekkür ediyorum, umarım ilginizi çeken ve sizin işinize yarayabilecek uzantılar bulabilmişsinizdir. Aralarında yükleyeceğiniz uzantılar varsa yorumda belirtmekten çekinmeyin!
Meriç ÇAPAR
Bunlar da ilginizi çekebilir
- C Programlama Dili Öğrenmek Size Nasıl Fayda Sağlayacak?
- Amazon ve Amex, Artık GitHub Programında Yazılım Geliştiricilerine Fon Sağlayacak
- Bilmeniz Gereken 5 Farklı Makine Öğrenim Algoritması
- Bir Makineyi Çizim Yapmak İçin Eğitmek
- Çevrimiçi Eğitim İçin Açık Kaynaklı ve Düşük Maliyetli Bir Robotik Kol Geliştirildi
- Dark Web Hakkında Bilemeyeceğiniz En İyi 10 Şey











Yorumlar 2